Баннер на главной
Общая информация
В данной инструкции вы найдете информацию по настройкам относящимся к мобильному приложению «Крайт: Продукты питания.RetailApp»
Остальные настройки зависят от используемого отраслевого решения:
Остальные настройки зависят от используемого отраслевого решения:
- для «Крайт: Продукты питания.Retail» инструкция расположена тут – https://help.krayt.ru/documentation/?SECTION_ID=6
- на другие отраслевые решения «Крайт» инструкции расположены по адресу – https://help.krayt.ru/
1. Изменение баннера на главной странице приложения*
* используется один баннер (отображение нескольких не доступно)
Контент – Мобильное приложение – Баннеры на главном экране – Баннер продукты
Контент – Мобильное приложение – Баннеры на главном экране – Баннер продукты
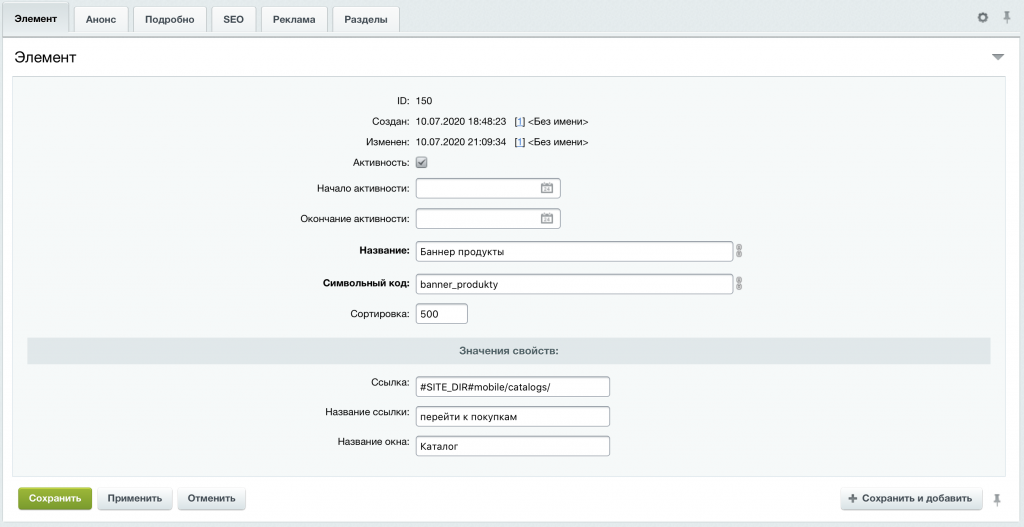
2. Во вкладке «Элемент»:
- в поле «Символьный код» указываем символьный код на латинице (без пробелов) или нажимаем справа от поля

- в поле «Ссылка» указываем адрес страницы на которую будет вести баннер – #SITE_DIR#mobile/catalogs/ (по умолчанию, ссылка ведет в каталог)
- в поле «Название ссылки» указываем текст отображаемый на кнопке (по умолчанию, «перейти к покупкам»), регистр не важен
- в поле «Название окна» указываем текст отображаемый на странице, которую перейдет пользователь (по умолчанию, «Каталог»)

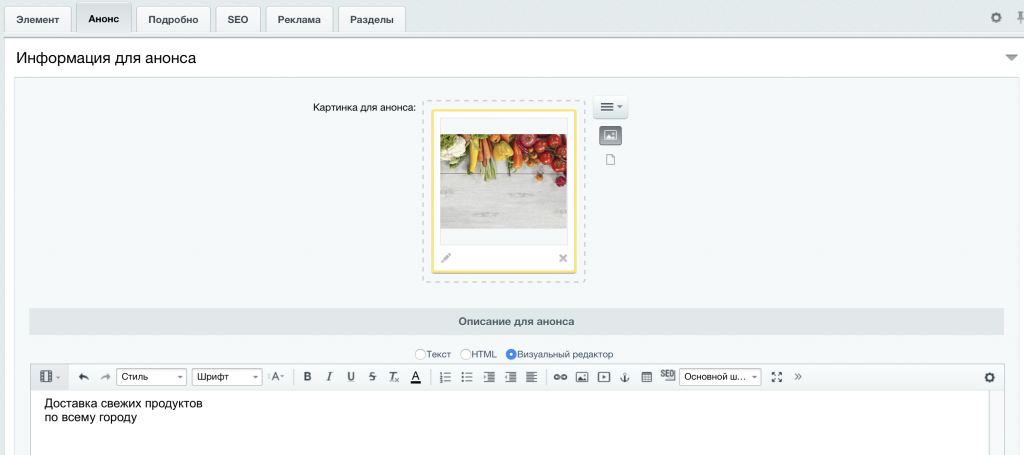
3. Во вкладке «Анонс»:
- в поле «Картинка для анонса» загружаем изображение (рекомендуемый размер 512х384 и больше с соблюдением пропорций) (по умолчанию, изображение загружено)
- в поле «Описание для анонса» указываем текст выводимый над кнопкой (до 100 символов) (по умолчанию, «Доставка свежих продуктов по всему городу»)

4. Далее нажимаем «Сохранить»
Эта инструкция оказалась полезна?