Логотип в шапке
1. Загрузка логотипа
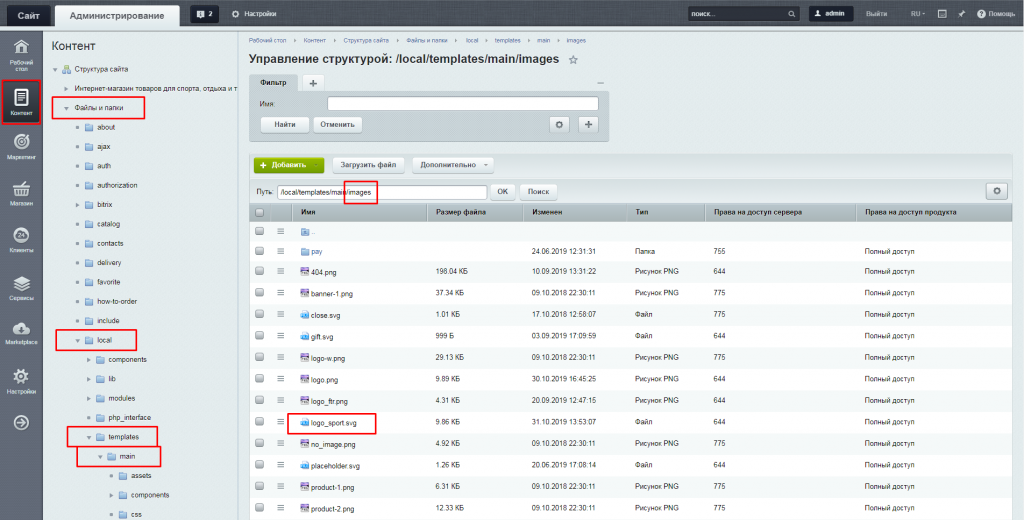
Переходим в административную панель сайта по пути:
Контент - Файлы и папки - local - templates - main - images
Находим файл logo_sport.svg
Если ваш логотип выполнен в формате .svg, тогда вам необходимо скопировать название стандартного логотипа (logo_sport). Удалить текущий файл, нажать на кнопку "Загрузить" и залить свой файл с тем же самым названием logo_sport.svg.
Далее необходимо скинуть кэш в браузере (В Google Chrome сочетание клавиш CTRL + SHIFT + R).
Контент - Файлы и папки - local - templates - main - images
Находим файл logo_sport.svg
Если ваш логотип выполнен в формате .svg, тогда вам необходимо скопировать название стандартного логотипа (logo_sport). Удалить текущий файл, нажать на кнопку "Загрузить" и залить свой файл с тем же самым названием logo_sport.svg.
Далее необходимо скинуть кэш в браузере (В Google Chrome сочетание клавиш CTRL + SHIFT + R).
Если ваш логотип выполнен в формате .jpg или .png, тогда можно не трогать стандартный логотип. Просто загружайте через кнопку "Загрузить" свой логотип, после того, как логотип загружен, необходимо запомнить его название и еще раз проверить путь, по которому он лежит (local - templates - main - images).
ВАЖНО: название логотипа должно быть написано латинскими буквами.

2. Режим правки
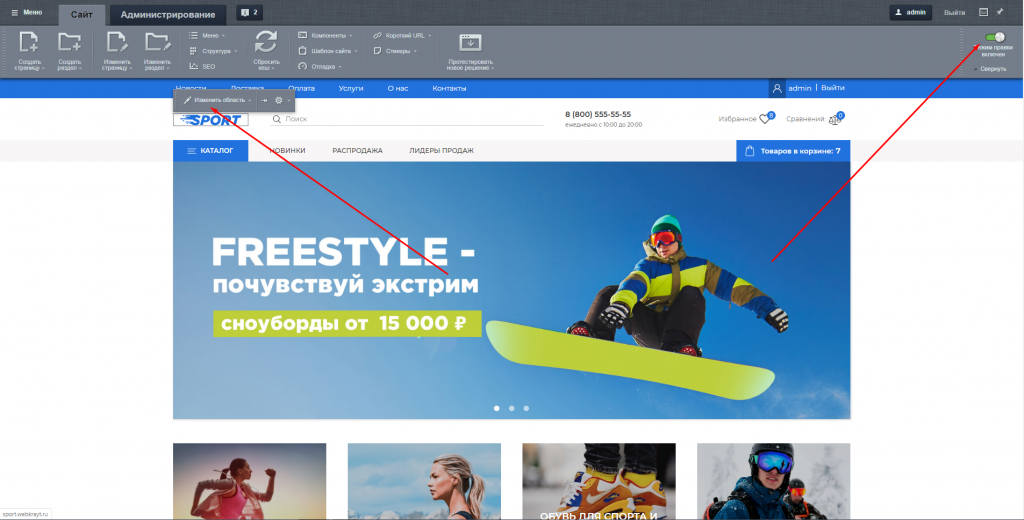
Далее переходим в публичную часть сайта. Открываем "Режим правки", наводимся на логотип и нажимаем на всплывающую кнопку "Изменить область".

3. Изменение логотипа
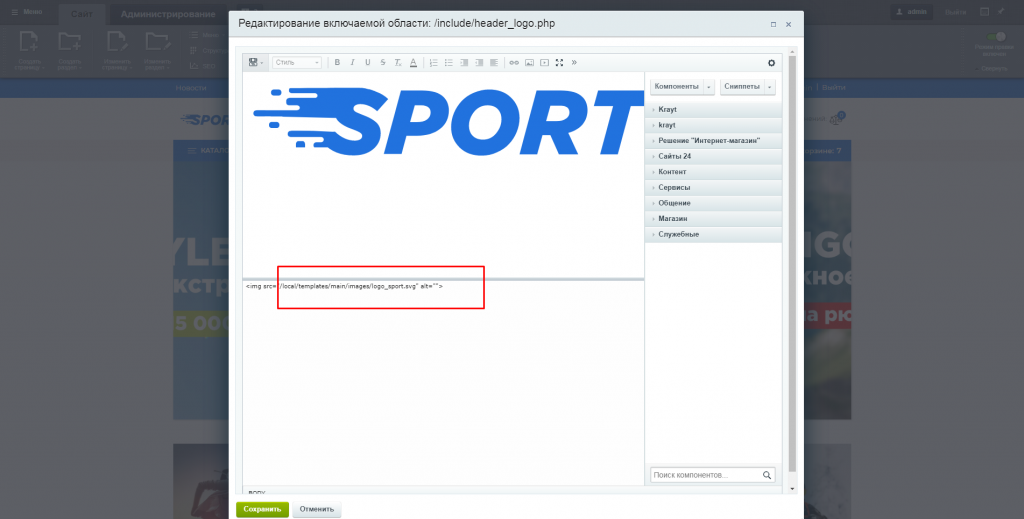
В открывшемся окне заменяем уже неактуальную ссылку на логотип, на свою (если вы все сделали по инструкции, то изменить необходимо будет только название файла и его расширение (.jpg или .png)
меняем /local/templates/main/images/logo_sport.svg
на /local/templates/main/images/new_logo.png

Эта инструкция оказалась полезна?